Über den Schalter in der Toolbar oben können Sie das Theme von unserer Seite (KoliBri) umschalten.

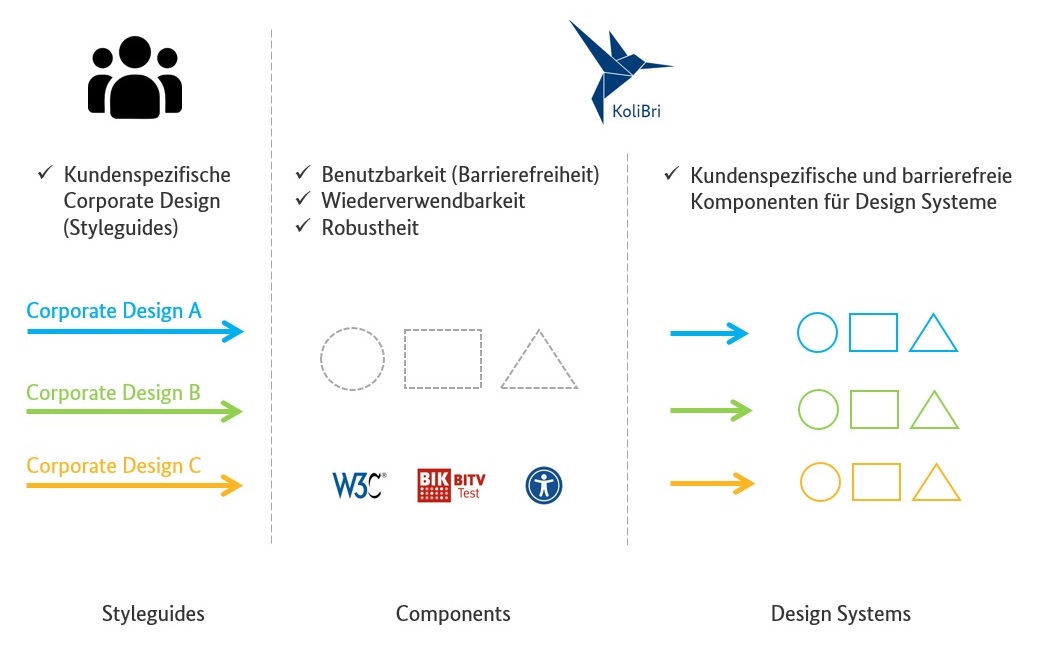
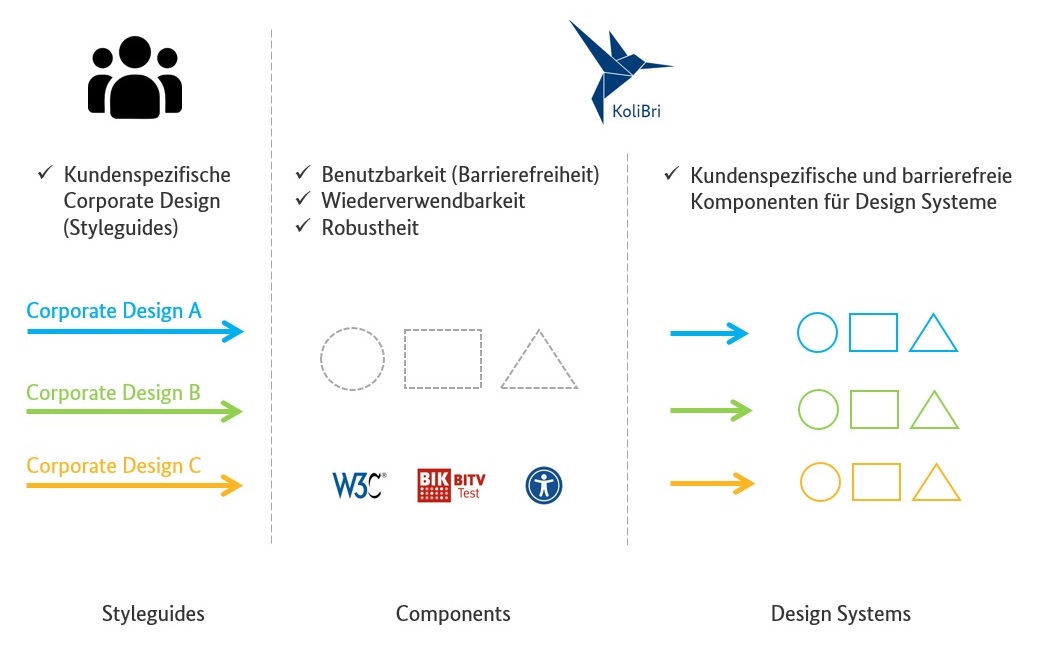
Das Einzigartige an KoliBri ist die Referenzimplementierung von Komponenten, die von Grund auf semantisch W3C- und WCAG-konform und damit vollständig barrierefrei bezüglich der assistiven Unterstützung sind. Alle Komponenten werden dabei als umgesetzt und sind somit in allen webbasierten Projekten wiederverwendbar. In der folgenden Abbildung werden diese Komponenten durch die grau-gestrichelten Formen in der Mitte dargestellt.
- KoliBri-Komponenten könnten als Basis für alle Design Systeme oder Komponenten-Bibliotheken wiederverwendet werden.

Im ersten Release (v1.0) hatte KoliBri noch direkt das Individualisieren des Standard-Designs mittels sogenannter (, ) umgesetzt. Mit der Umsetzung weiterer Themes haben wir jedoch festgestellt, dass wir immer mehr CSS-Properties einführen müssten, um die Flexiblität für das gewünschte Design/UX (Corporate Design/Styleguide) umsetzen zu können. Im Zweifel müsste für jede Anpassbarkeit ein separates Property vorgesehen werden. Am Beispiel des ist gut erkennbar, wie die CSS-Properties (Design Token) immer mehr werden.
- Wir haben das ganze CSS vollständig von den Components entkoppelt (wie ).
Mithilfe des Designers kann ein „Mandant“ die Komponenten einzeln und vollständig unabhängig voneinander mit der gesamten CSS-Freiheit gestalten. Innerhalb eines „Mandanten“-Themes können eigene CSS-Properties eingeführt werden. Die Nutzung von CSS-Properties (Design-Tokens) bleibt somit auf Theme-Ebene erhalten, jedoch mit einem viel kleineren und pflegbaren Scope.
- KoliBri ermöglicht die Wiederverwendung getesteter, barrierefreier und robuster Komponenten(-konstruktionen) bei nahezu individuellem Design und stellt damit einen im Rahmen der Barrierefreiheit frei gestaltbaren HTML-Standard dar.
Im folgenden Diagramm wird ein beispielhafter Design-Prozess mit KoliBri dargestellt, der vollkommen unabhängig vom KoliBri-Team angewendet werden kann.
stateDiagram-v2 direction LR s1: <strong>Spezifikation</strong> s1: UI/UX-Team s2: <strong>Design-Tokens</strong> s2: JSON s3: <strong>Style-Files</strong> s3: CSS s4: <strong>Designer</strong> s4: KoliBri s5: <strong>Theme</strong> s5: KoliBri note right of s1 <strong>Tools:</strong> Adobe XD, Figma, Sketch u.a. <strong>Technik:</strong> CSS-Properties, Design-Tokens end note note right of s2 Export-<strong>Plugin</strong> end note note right of s3 Set of CSS-Properties end note note right of s5 Sharable <strong>NPM-Paket</strong> end note [*] --> s1 s1 --> s2 : Plugin s2 --> s3 : Script s3 --> s5 s1 --> s4 s4 --> s5 s5 --> [*]
Das UI/UX-Team spezifiziert beispielsweise mit Figma die Komponenten ihres Design-Systems. Bei der Überführung der Spezifikation in die Realisierung wird das Design in Form von reinem CSS mittels des auf die Basis-Komponenten „übertragen“. Wenn im eigenen Design-System eine Individualisierbarkeit gewünscht ist, können im Designer dafür CSS-Properties oder Design-Tokens definiert werden. Damit das eigene Theme über Projekte hinweg geteilt werden kann, wird das Theme in ein NPM-Paket paketiert und kann über eine beliebige Registry bereitgestellt werden.
Optional können beispielsweise aus Figma, mittels Design-Tokens, Design-Schemata exportiert werden. Diese können dann in separate CSS-Dateien überführt werden, die die jeweiligen Werte zu den CSS-Properties enthalten. Später wird eine dieser CSS-Dateien verwendet, um das konkrete Design in Kombination mit den Web Components und dem Theme in der Webseite anzuwenden.
Optional kann auch ein "Dark-Mode"-Theme umgesetzt werden. Hierzu kann das erforderliche CSS in den Globals des KoliBri-Themes hinterlegt werden.
Eigene spezifische Komponenten, die nicht von KoliBri bereitgestellt werden und leider nicht zu den KoliBri-Komponenten passen, können in eigenen Komponenten-Bibliotheken aufgebaut und unabhängig gepflegt werden. Hierfür bieten wir die sogenannte KoliBri-Factory (Stack) an (siehe ).