Theming
Über den Schalter in der Toolbar oben können Sie das Theme von unserer Seite (KoliBri) umschalten.
Das Einzigartige an
- KoliBri-Komponenten könnten als Basis für alle Design Systeme oder Komponenten-Bibliotheken wiederverwendet werden.

Im ersten Release (v1.0) hatte
(
,
- Wir haben das ganze CSS vollständig von den Components entkoppelt (wie
).
Mithilfe des Designers kann ein „Mandant“ die Komponenten einzeln und vollständig unabhängig voneinander mit der gesamten CSS-Freiheit gestalten. Innerhalb eines „Mandanten“-Themes können eigene CSS-Properties eingeführt werden. Die Nutzung von CSS-Properties (Design-Tokens) bleibt somit auf Theme-Ebene erhalten, jedoch mit einem viel kleineren und pflegbaren Scope.
- KoliBri ermöglicht die Wiederverwendung getesteter, barrierefreier und robuster Komponenten(-konstruktionen) bei nahezu individuellem Design und stellt damit einen im Rahmen der Barrierefreiheit frei gestaltbaren HTML-Standard dar.
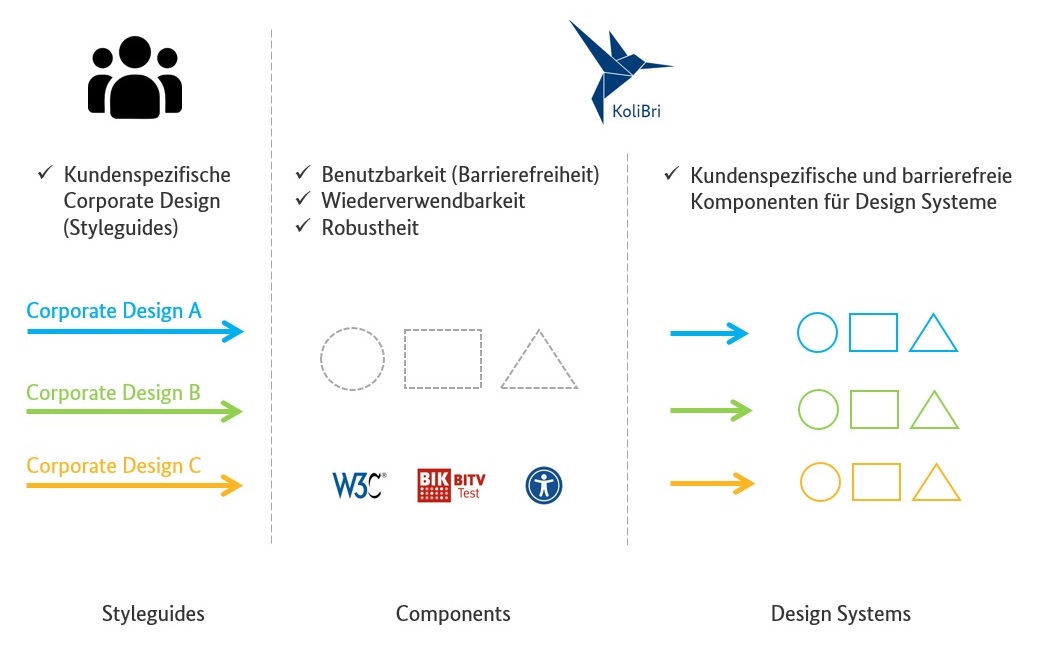
Im folgenden Diagramm wird ein beispielhafter Design-Prozess mit KoliBri dargestellt, der vollkommen unabhängig vom KoliBri-Team angewendet werden kann.
Das UI/UX-Team spezifiziert beispielsweise mit Figma die Komponenten ihres Design-Systems. Bei der Überführung der Spezifikation in die Realisierung wird das Design in Form von reinem CSS mittels des
Optional können beispielsweise aus Figma, mittels Design-Tokens, Design-Schemata exportiert werden. Diese können dann in separate CSS-Dateien überführt werden, die die jeweiligen Werte zu den CSS-Properties enthalten. Später wird eine dieser CSS-Dateien verwendet, um das konkrete Design in Kombination mit den Web Components und dem Theme in der Webseite anzuwenden.
Optional kann auch ein "Dark-Mode"-Theme umgesetzt werden. Hierzu kann das erforderliche CSS in den Globals des KoliBri-Themes hinterlegt werden.
Eigene spezifische Komponenten, die nicht von KoliBri bereitgestellt werden und leider nicht zu den KoliBri-Komponenten passen, können in eigenen Komponenten-Bibliotheken aufgebaut und unabhängig gepflegt werden. Hierfür bieten wir die sogenannte KoliBri-Factory (Stack) an (siehe
).